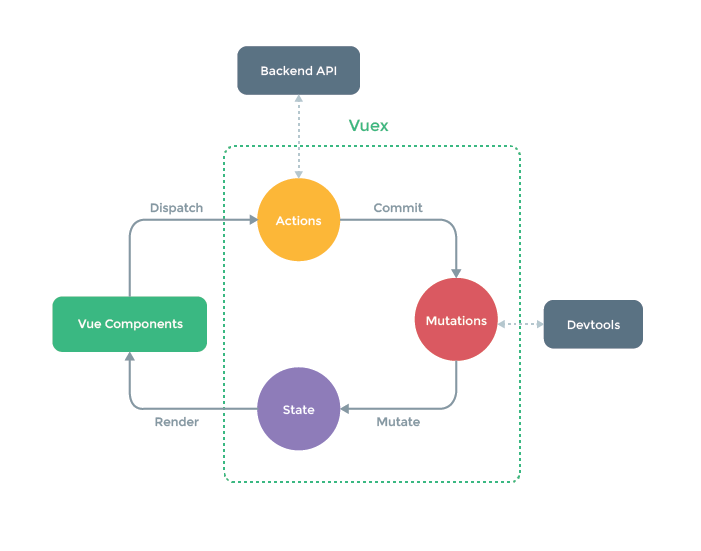
Vuex란 무엇인가?
Vuex는 Vue.js 애플리케이션에 대한 상태 관리 패턴 + 라이브러리 이다. 애플리케이션의 모든 컴포넌트에 대한 중앙 집중식 저장소 역할을 하며 예측 가능한 방식으로 상태를 변경할 수 있다. React의 Flux 패턴에 영감을 받았다고 함.
Flux 패턴
- Flux는 Facebook에서 사용하는 아키텍쳐이다. 즉 React에서 사용한다고 보면된다.
- 단반향 데이터 흐름을 활용해 뷰 컴포넌트를 구성하는 React를 보완하는 역할.
-
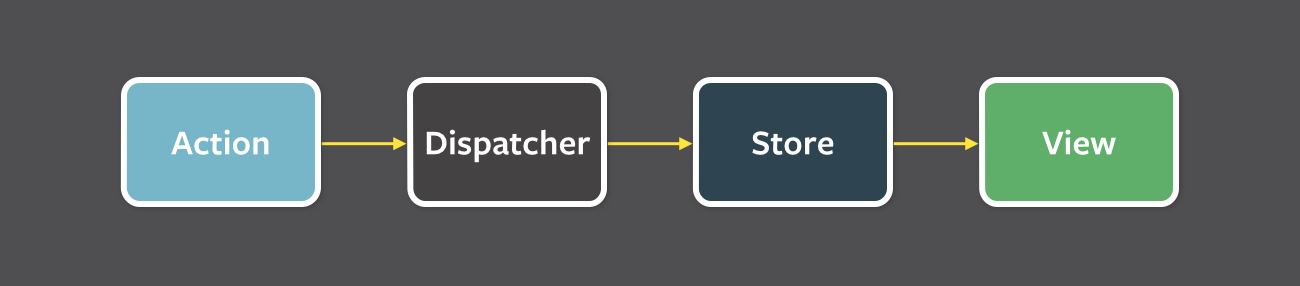
Dispatcher,Stores,Views(React 컴포넌트)의 세 가지 핵심 부분으로 구성되어 있다. -
MVC패턴의 복잡한 데이터Flow문제를 해결하는 개발 패턴 - Undirectional data flow
Flux 구조와 데이터 흐름
Flux의 데이터는 단방향으로 흐른다. 이게 왜 MVC 패턴의 복잡한 데이터 Flow 문제를 해결할 수 있을까?

[Flux 데이터 흐름]
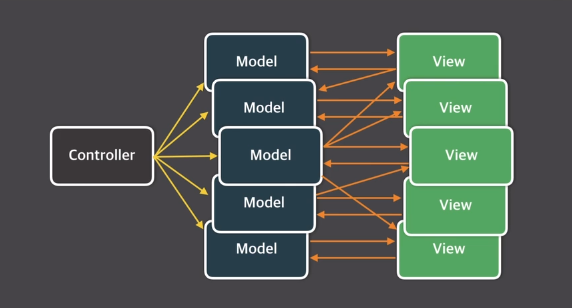
아래 MVC패턴의 데이터 흐름을 보면 양방향으로 흐른다. View와 Model이 양방향 통신을 하기 때문에 하나의 View의 모듈을 변경하게 되면 이에 연관된 View들도 갱신되고 또 이에 연관된 모델들을 다시 갱신하기 때문에 서로에 종속되어 추척 관리하기가 어렵다. 그렇기 때문에 어플리케이션이 복잡할수록 업데이트 루프도 복잡해진다.

[MVC 데이터 흐름]
본론으로 다시 돌아와, Flux의 데이터 흐름이 단방향이기 때문에 예측이 굉장히 심플하다.
Vue.js에서보면 상위에서 하위로 props가 내려가고, 하위에서 상위로 event가 올라가는 것을 예측할 수 있다.
Vuex의 필요성
공통의 상태를 여러 컴포넌트가 공유하는 경우에는 어플리케이션을 더 복잡하게 만든다.
그 이유는 2가지이다.
-
여러 뷰는 같은 상태를 의존해야한다.- Vue.js를 해보신 분들은 아시겠지만, 컴포넌트의 개수가 많아지면 많아질수록 중첩된 컴포넌트 간에 데이터 전달이 복잡해진다. 부모 컴포넌트에서 자식 컴포넌트로 계속해서 props를 선언해야 하므로 데이터 전달이 복잡해 지는 것이다.
-
서로 다른 뷰의 작업은 동일한 상태를 반영해야 할 수 있다.- 직접 부모/자식 인스턴스를 참조하거나 이벤트를 통해 상태값을 계속해서 변경 및 동기화로 해결해야하는데 이러한 패턴은 부서지기 쉽고 유지보수가 어려워진다.
이를 해결하기 위해서는 컴포넌트에서 공유된 상태(state)를 추출하고 이를 전역 싱글톤으로 관리해야 된다. 이는 모든 컴포넌트는 트리에 상관없이 상태를 접근할 수 있고 동작을 트리거 할 수 있게 된다.
바로!!! Vuex가 모든 컴포넌트가 공유할 수 있는 전역 싱글톤 방식으로 데이터를 관리해준다.
Vuex는 단일 객체에 변수를 선언하고 모든 컴포넌트에서 사용할 수 있다.
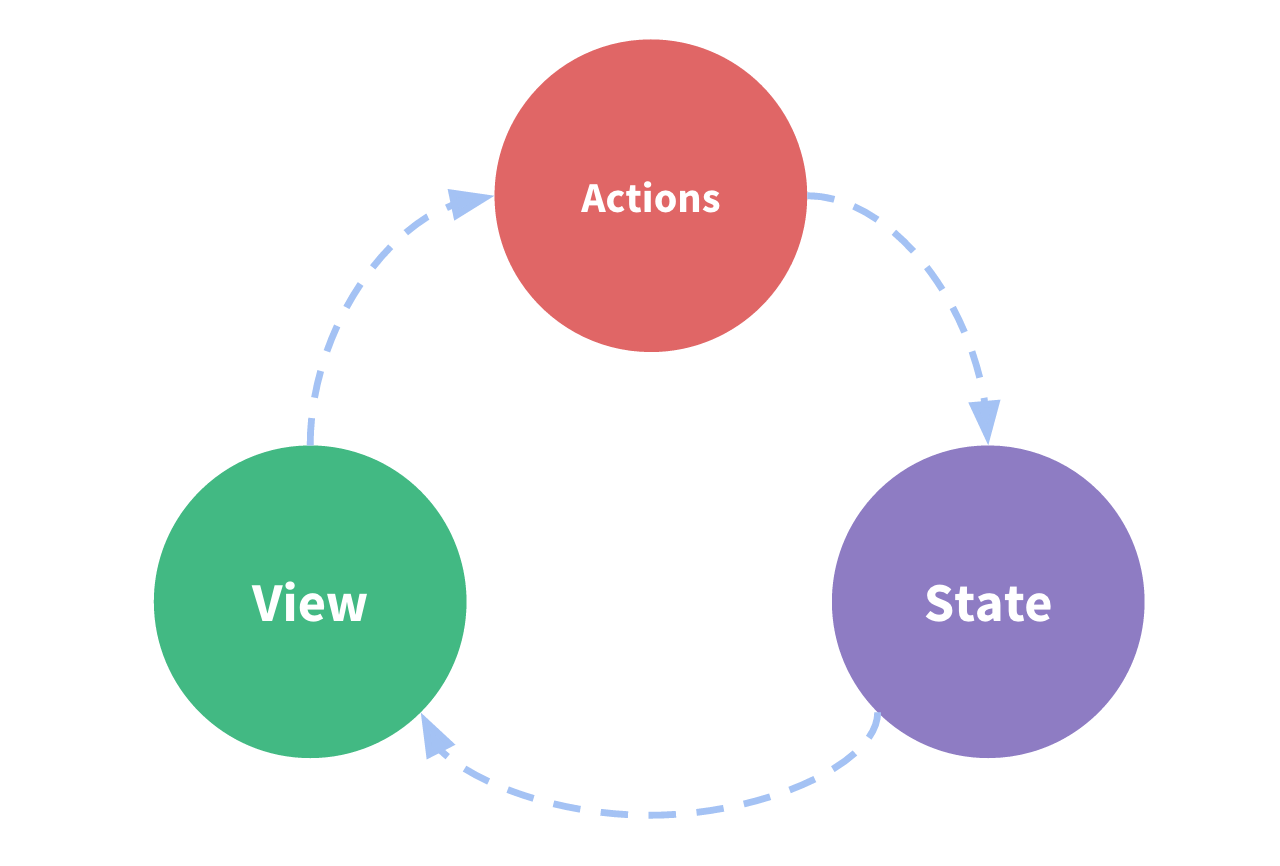
Vuex의 기본기능 3가지
-
state: 앱을 작동하는 원본 소스, 즉 데이터 -
view: 상태의 선언적 매핑입니다. 즉 화면에 표시되는 HTML -
action: 뷰에서 사용자의 입력에 따라 반응적으로 상태를 변경하는 방법(methods)

Vuex의 핵심 컨셉
-
state: 컴포넌트 간에 공유하는 데이터 -
getters: state의 변수들을 get하는데 사용 -
mutations: state의 변수들을 조작한다(변경) -
actions: mutations와 유사하지만, actions는 비동기 작업이 포함된다. 또한 actions으로 mutations에 대한 commit을 한다.